



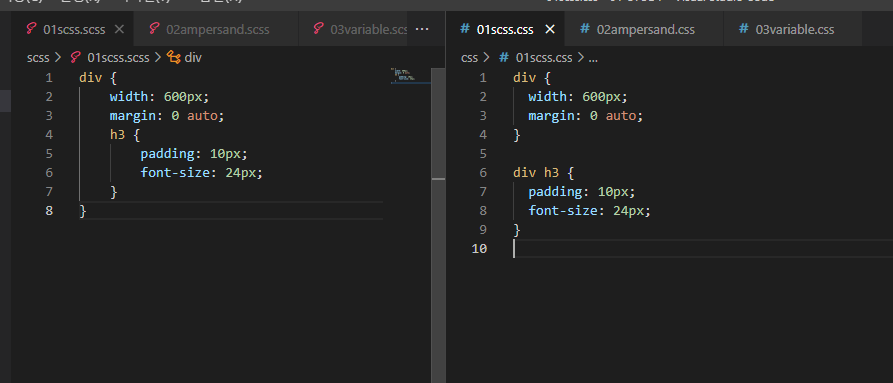
1) scss (중첩구문)

2) scss 상위 선택자 참조 - &

3) 변수(Variables) - 반복적으로 사용되는 값을 변수로 지정
변수 이름 앞에 항상 $ 를 붙입니다.
$변수이름: 속성값;
*변수 유효범의 (Scope)
변수는 사용가능한 유효범위가 있습니다.
선언된 브록({})내에서만 유효범위를 가집니다.
*전역설정 !global
!global플래그를 사용하면 변수의 유효범위를 전역(Global)로 설정할 수 있습니다.

4) 재활용(Mixins)
스타일시트 전체에서 재사용할 css선언 그룹을 정의해줌
1) 선언하기(@mixin)
@mixin 믹스인이름 {
스타일;
}
@mixin 믹스인이름($매개변수) {
스타일;
}
2) 사용(포함)하기(@include)
@include 믹스인이름;
@include 믹스인이름(인수);


'개발이 좋아서 > CSS가 좋아서' 카테고리의 다른 글
| css - hover (0) | 2022.05.25 |
|---|---|
| css - animation (0) | 2022.04.20 |
| css - 변수 선언 및 사용법 (0) | 2022.04.18 |
| css - flex (0) | 2022.04.14 |
| css - center로 보내기 (0) | 2022.04.13 |
