1)

2) screen
/test_screen.dart
import 'package:dusty_dust/main.dart';
import 'package:dusty_dust/screen/test2_screen.dart';
import 'package:flutter/material.dart';
import 'package:hive_flutter/hive_flutter.dart';
class TestScreen extends StatefulWidget {
const TestScreen({Key? key}) : super(key: key);
@override
State<TestScreen> createState() => _TestScreenState();
}
class _TestScreenState extends State<TestScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TestScreen'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
ValueListenableBuilder<Box>(
valueListenable: Hive.box(testBox).listenable(),
builder: (context, box, widget) {
return Column(
children: box.values
.map(
(e) => Text(e.toString()),
)
.toList(),
);
},
),
ElevatedButton(
onPressed: () {
final box = Hive.box(testBox);
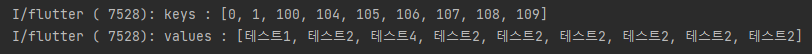
print('keys : ${box.keys.toList()}');
print('values : ${box.values.toList()}');
},
child: Text(
'박스 프린트하기!',
),
),
ElevatedButton(
onPressed: () {
final box = Hive.box(testBox);
box.add('테스트2');
// 데이터를 생성하거나
// 업데이트할 때
box.put(100, '테스트4');
},
child: Text(
'데이터 넣기!',
),
),
ElevatedButton(
onPressed: () {
final box = Hive.box(testBox);
// key값으로 가져오기
print(box.get(100));
// index 위치로 가져오기
print(box.getAt(0));
},
child: Text(
'특정값 가져오기!',
),
),
ElevatedButton(
onPressed: () {
final box = Hive.box(testBox);
box.deleteAt(2);
},
child: Text(
'삭제하기!',
),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (_) => Test2Screen(),
),
);
},
child: Text(
'화면전환',
),
),
],
),
);
}
}/test2_screen,dart
import 'package:flutter/material.dart';
import 'package:hive_flutter/hive_flutter.dart';
import '../main.dart';
class Test2Screen extends StatefulWidget {
const Test2Screen({Key? key}) : super(key: key);
@override
State<Test2Screen> createState() => _Test2ScreenState();
}
class _Test2ScreenState extends State<Test2Screen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Test2Screen'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
ValueListenableBuilder<Box>(
valueListenable: Hive.box(testBox).listenable(),
builder: (context, box, widget) {
return Column(
children: box.values
.map(
(e) => Text(e.toString()),
)
.toList(),
);
},
),
],
),
);
}
}3) main.dart
import 'package:dusty_dust/screen/home_screen.dart';
import 'package:dusty_dust/screen/test_screen.dart';
import 'package:flutter/material.dart';
import 'package:hive_flutter/hive_flutter.dart';
const testBox = 'test';
void main() async {
await Hive.initFlutter();
await Hive.openBox(testBox);
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
fontFamily: 'sunflower',
),
home: TestScreen(),
),
);
}
4)



'개발이 좋아서 > Flutter가 좋아서' 카테고리의 다른 글
| [flutter] 미세먼지 앱_마무리_const, model (0) | 2023.02.07 |
|---|---|
| [flutter] 미세먼지 앱_최종 마무리_component, container (0) | 2023.02.07 |
| [flutter] 미세먼지 앱_데이터 모델링 (0) | 2023.01.31 |
| [flutter] 미세먼지 앱_UI구현 (0) | 2023.01.31 |
| [flutter] 미세먼지 앱_환경세팅 (0) | 2023.01.30 |
![[flutter] 미세먼지 앱_Hive_연습](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fb70t7V%2FbtrYf1tVKe1%2FAAAAAAAAAAAAAAAAAAAAAFCdUiFGj-kiCUFaj_VTQ4E3GsnR9cWJkV-gwX-oUTNy%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DYRRX8d9QrVORmgR4iBq3f02slIU%253D)